Siteimprove WordPress Plugin
A question I get asked a lot is if there is a way, using Siteimprove, to check a page for quality assurance and accessibility issues on the live site or in the WordPress editor. While a Siteimprove WordPress plugin has been around for awhile now that assists with just this, and for reasons that would have impacted how our site editors would use and interact with it, UMC and AIT did not make it available to our users.
However, that may be about to change.
We are currently testing the plugin in our WordPress environment to see if it passes our own quality assurance standards. If everything checks out, our hope is to make it available on a few sites by the end of this year.
Details
Here is the description of the plugin from Siteimprove’s website:
The Siteimprove CMS Plugin bridges the gap between the WordPress content management system (CMS) and the Siteimprove Intelligence Platform. Now you can scan your website for errors as soon as a page is published, allowing you to fix mistakes, optimize content, and manage your site more efficiently.
The plugin also provides you access to Prepublish, an add-on which allows you to complete accessibility checks and SEO diagnostics before you publish a page.
What does it look like?
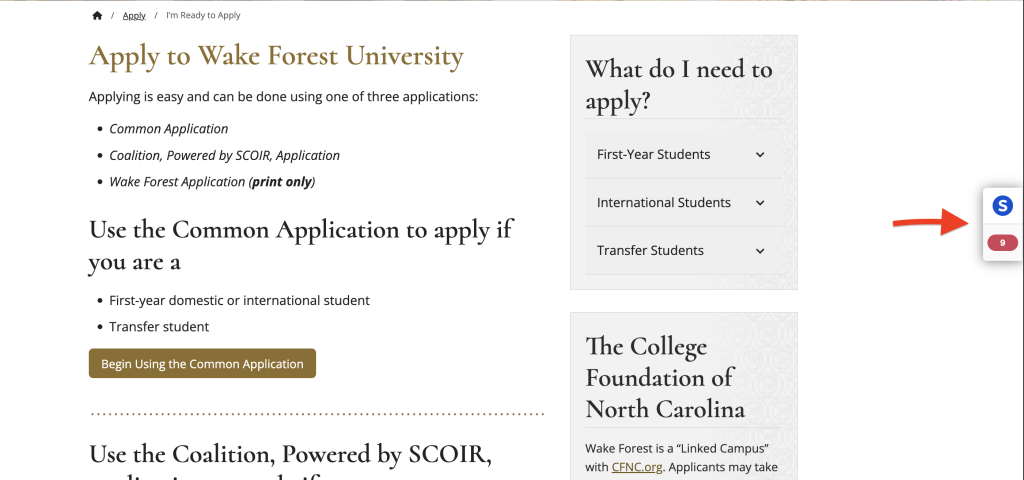
When activated, a Siteimprove icon will appear and display the number of issues on that page on the right-hand side of each page on your site.

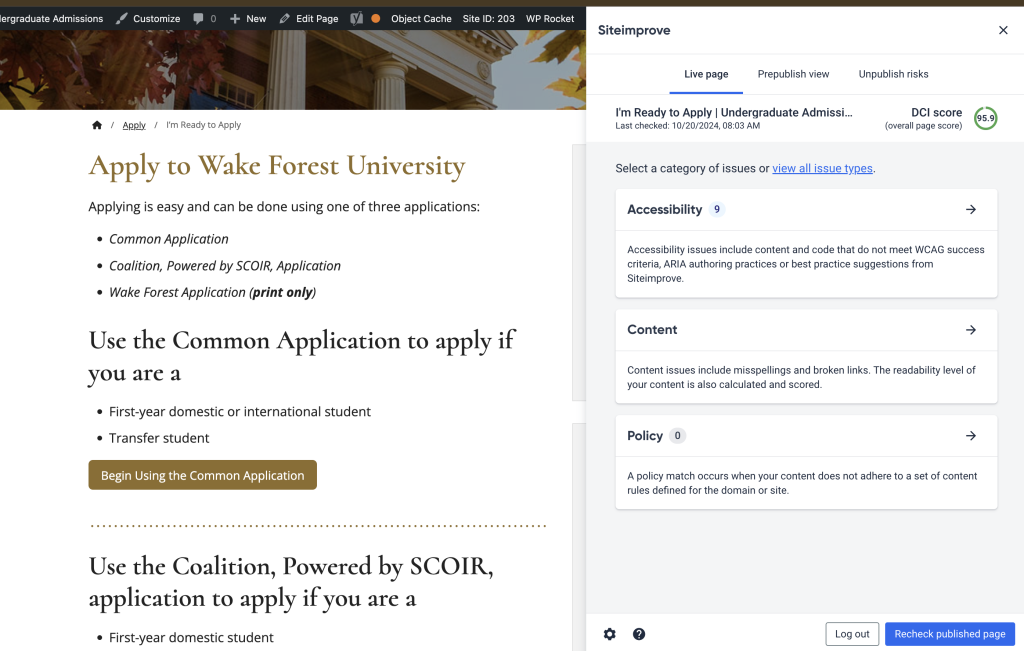
Once clicked, you’ll be able to see any accessibility, content, and policy issues that may be affected the health of your page. From here, you’ll be able to address the issues either directly on the page (logged into the backend editor), or for more complex issues, be redirected to Siteimprove for more information on how to fix them.

I’m interested. How do I sign up?
We are looking for any WordPress editors who have access to Siteimprove that want to test this out for themselves to let us know so we can add it to your site when the time comes. I can identify many benefits to using this plugin in our environment and how it would lead to maintain healthier sites, so I would encourage anyone who feels like checking for issues directly on your site vs. having to log into Siteimprove every time to let us know.
To sign up as a beta tester, add your name, department, and website URL to this spreadsheet by November 22, 2024.
Reach out to Pete (nowakpj@wfu.edu) for any questions or additional information regarding this initiative.
