Heading Structure
What is Heading Structure?
Headings organize the content of a web page or document in a similar manner to a table of contents or an essay outline. Headings are hierarchical with the Heading 1 (H1) representing the main idea and sub-sections marked with H2, the subsections of an H2 marked as H3, etc. They may have a visual element to show difference, but headings should only be used to mark structural sections, not just for visual appeal.
Well-structured headings help screen reader users scan for information and are essential to allow assistive technology users to access website information quickly. These structured headings tell everyone, including those using assistive technology, what subsections or subtopics are part of other higher-level topics.
How to Properly Use Headings
Heading levels shouldn’t be skipped (H1 to H6), and a page’s main title should be the only H1. Your H1 should populate automatically as the main title for your page and be reflected in your URL. Aside from the H1, you can use heading levels as needed, while maintaining proper nesting of subheadings and the sections that belong to that subheading. While organizing your headings, think of the structure of a table of contents or an essay outline. For example:
Heading 1 (Page title, inserted by default)
Heading 2 (first major section title)
Heading 3 (subsection of previous H2)
Heading 4 (subsection of previous H3)
Heading 2 (second major section title)
Heading 3 (subsection of previous H2)
How to Fix Heading Structure Issues
To find any instance of problematic heading structure on your site, refer to your Accessibility Report dashboard in both the Issues or Potential Issues sections. You may find heading structure challenges listed in various ways, like: Headings are not structured, Content missing after heading, or Empty headings.
Click on a particular issue involving headings that you wish to address. For example, “Headings are not structured” is selected in the screenshot below.

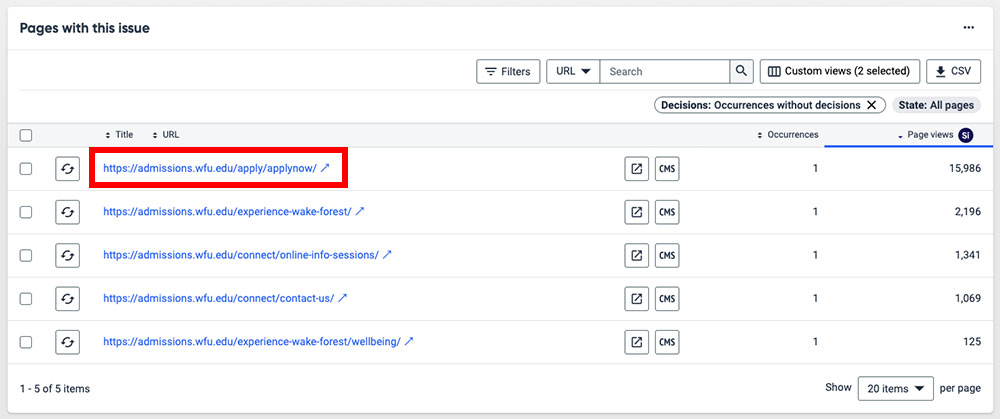
This will take you to a screen that shows you the URL of every page on your site that has been flagged as having that particular improper use of headings. Click on one URL to investigate that instance of the heading structure issue.

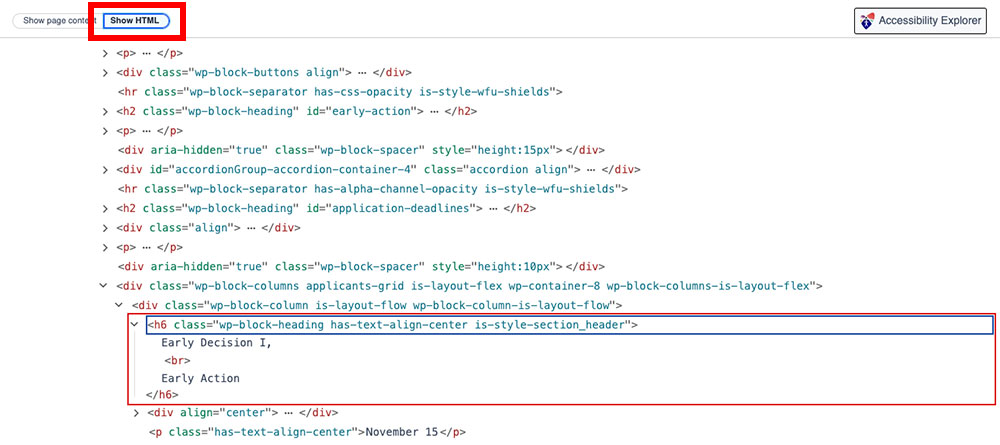
A new tab will open and you’ll be redirected to a screen that loads the page in the Siteimprove interface with the heading issue(s) highlighted with a red box. (In the case of headings, using the “Show HTML” button at the top may be more useful than the “Show page content” view.)

The page offers you information on why this is an issue and examples of good code.
For this step, you must ensure you’re logged into your website. To edit the heading, there is an Edit in CMS link at the top of the screen. This will take you directly to your site’s page editor in WordPress.
Find the heading that needs to be edited and click to select that block of text. Select the appropriate H2-H6 heading level so the heading is nested in the proper hierarchy with its associated headings.
Note: There may be instances where the page has different content blocks that use headings that don’t follow the hierarchical order of the headings on your page. These may or may not need to be changed. If you’re unsure if you should change a flagged heading for this reason, please contact the digital team or Technology Accessibility Team for help.
Click Update on your webpage before exiting. When you’ve made the change, you can close the browser tab.
To fix additional heading structure challenges, go back to the Accessibility Report and select the next issue or to the page list to select the next URL for the same issue.
Accessibility Topics to Explore
- Accessibility (Overview)
- Heading Structure
- Meaningful Links
- PDFs
- Alternative (Alt) Text
- Captions and Transcripts
For more information on the technology accessibility concepts discussed in this guide, please reach out to the IS Technology Accessibility Team by emailing tap@wfu.edu or reaching out directly to Eudora Struble, Director of Technology Accessibility, at strublej@wfu.edu or 336.758.1960.
