Accessibility
What is Accessibility? Why does it matter?
The word accessibility gets used in many different ways. In this context of advancing accessibility related to technology, digital content, and virtual spaces, we’re talking about designing all technology-supported or delivered services and content in ways that let all people successfully use the services and content with equal ease and timeliness. Proactively and intentionally making technology accessible for people with disabilities greatly benefits everyone, increases engagement and inclusion, and promotes actions that align with Wake Forest’s Pro Humanitate ideals.
Accessible websites also let you effectively reach a larger audience. Did you know that about one in six people worldwide has a disability? That number may be as high as one in four people in the United States. It’s unlikely anyone wants to create important digital information and miss out on 16-25% of their potential audience of students, researchers, alumni, faculty, or staff! Proactive accessibility can help you increase the welcome of your messages and invite a bigger audience to connect with Wake Forest.
As you get started, it’s vital to remember that accessibility efforts are an ongoing process, and our collective efforts for more accessible engagement must adapt just as technology, content, and the needs of users also grow and change. When you think of accessibility, we encourage you to think of making progress and not expecting a simple check box that says “done” or reaching a final state of perfection. The progress you make and the accessibility you build into new projects or content build a more inclusive and accessible environment for us all!
How can Siteimprove help?
The Accessibility features in Siteimprove help site editors identify areas of their website that can be improved for accessibility, monitor improvements over time, and help interested site editors dig deeper into the impact and logic of accessibility best practices.
Siteimprove’s Accessibility features help you identify quick improvements and determine strategies for longer-term progress. However, no automatic checker can find all types of errors or evaluate context and quality, so periodic manual review is also important for your sites. Siteimprove’s Accessibility features can provide an automated way to check for important facets of accessibility, helping you remove barriers for people with disabilities while improving the content of your website.
To learn more about manual testing, contact the IS Technology Accessibility Team.
Getting Started: Accessibility Report
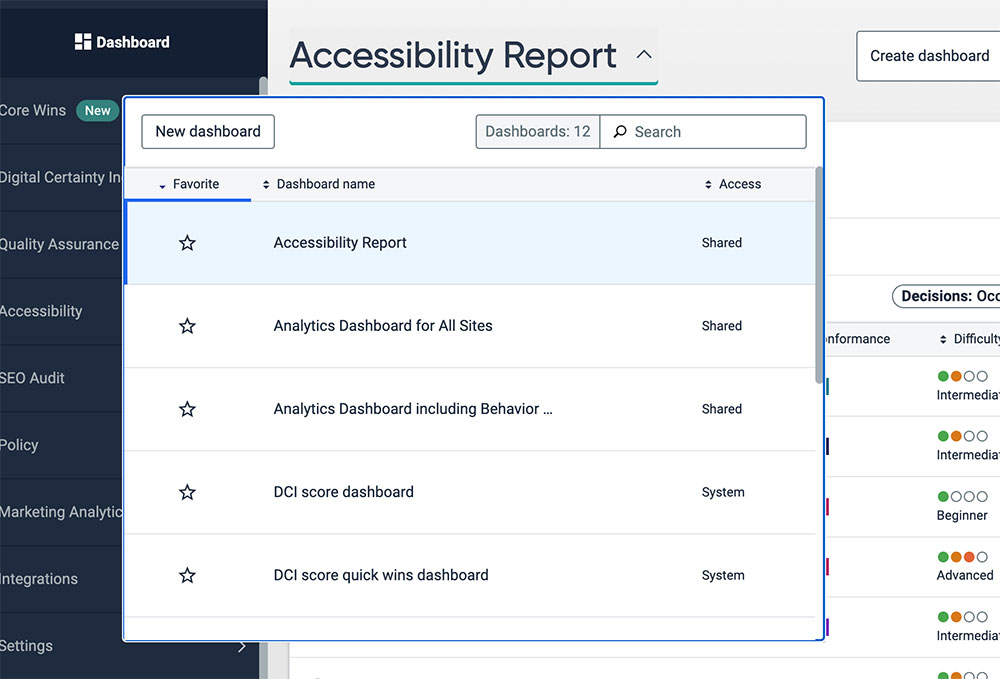
You can navigate to Siteimprove’s Accessibility features in several ways, but the most efficient way to start making positive changes is to choose the Accessibility Report from the Dashboard dropdown in Siteimprove.

Note: You must be logged in and have the website you want to review selected in the box at the left above the dashboard selection dropdown. You can select the website before or after selecting the Accessibility Report.
Your Accessibility Report will have dashboard sections for Issues, Potential Issues, and Accessibility-Tested PDFs listing pages and elements within your site. Issues are identified accessibility challenges in your site, Potential Issues are items that need manual review to confirm if they are accessibility issues, and Accessibility-Tested PDFs are PDFs that are linked from your site and have been checked for accessible features.
Check Your Accessibility Report Filters
Before diving in to address the items in your Accessibility Report, it is essential to ensure the correct filters are applied to your Report! This will set your report to show those categories of accessibility challenges that you, as a site editor, can impact and will focus your Report results on priorities and efficient improvements. Without the correct Filters, your Report may list items that are not within a site editor’s ability to resolve. Those more complex and global web considerations are being actively addressed through ongoing collaboration between CER and Information System’s Technology Accessibility Team.
For the Issues and the Potential Issues sections, you need to ensure your view of the Report has the right filters for Conformance and for Responsibility. Some of these may already be in place; if not, select them using the Filters dropdown for the Issues and Potential Issues sections. Using filters is recommended, but you can also sort Issues, Potential Issues, or Accessibility-Tested PDFs by any column, such as Conformance or Responsibility, by clicking the column name in the table to sort the information (ascending or descending sorting).
Set Filters For Issues
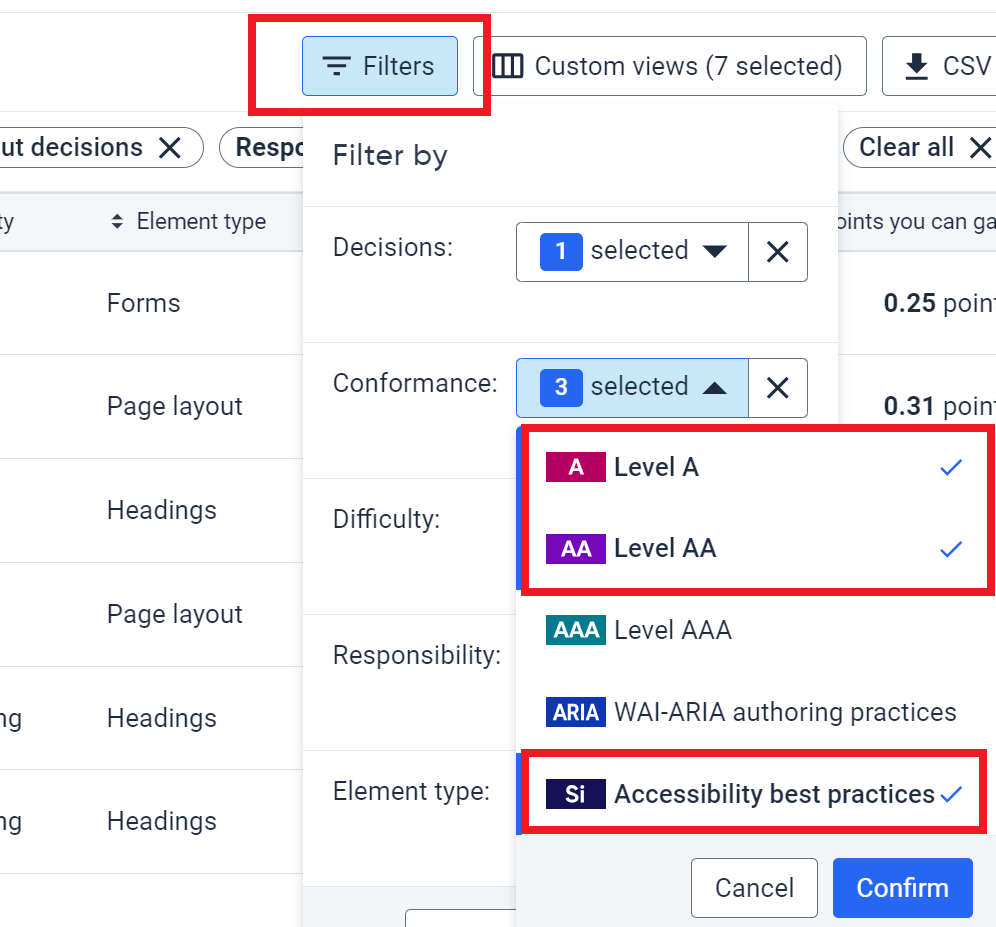
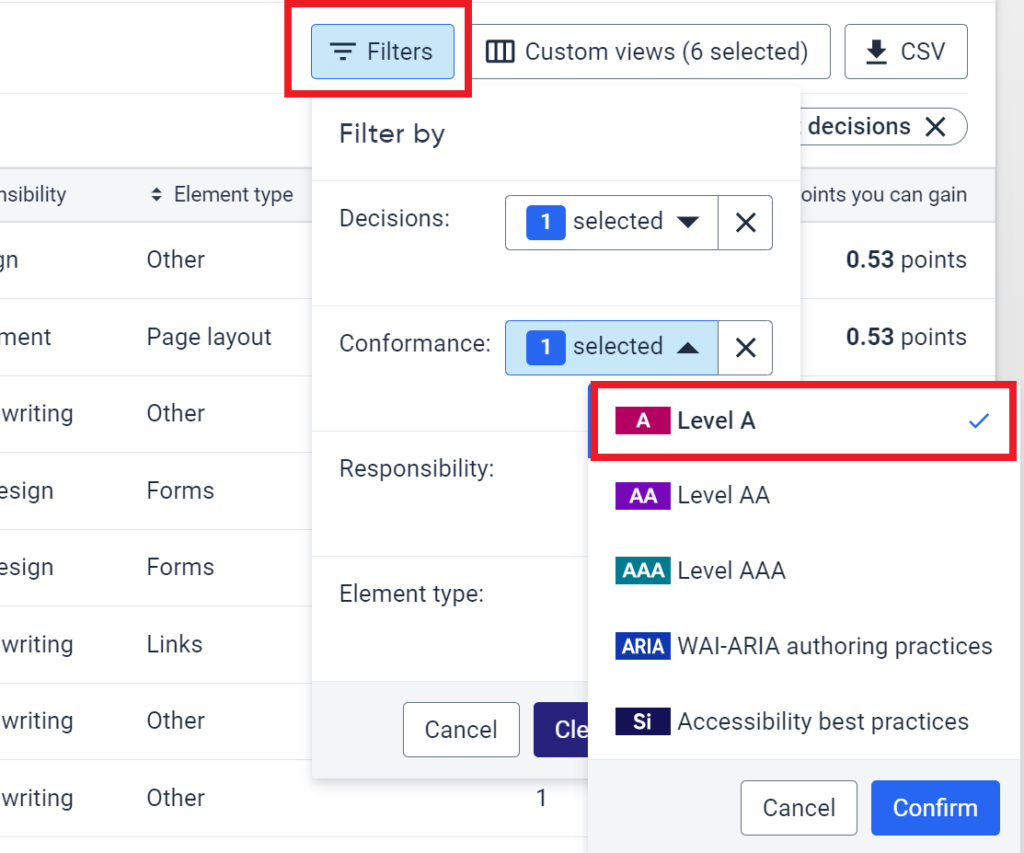
- For Issues, the Conformance section of the Filters should have only A, AA, and Si selected. (For a brief introduction to the conformance standards that include levels A, AA and AAA, visit WCAG at the Technology Accessibility Glossary.)
- Click “Confirm” before moving to the next filter section.
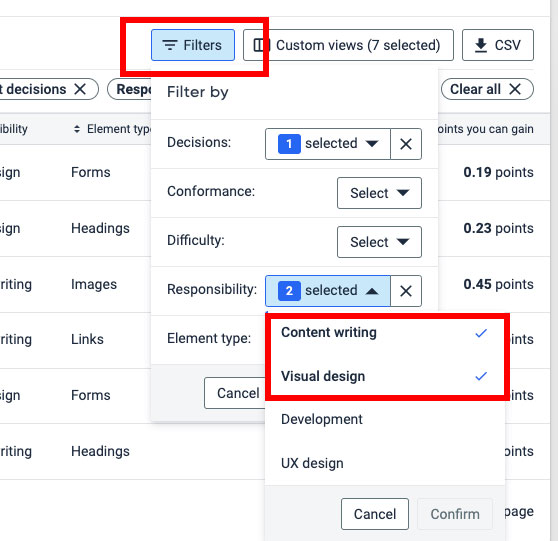
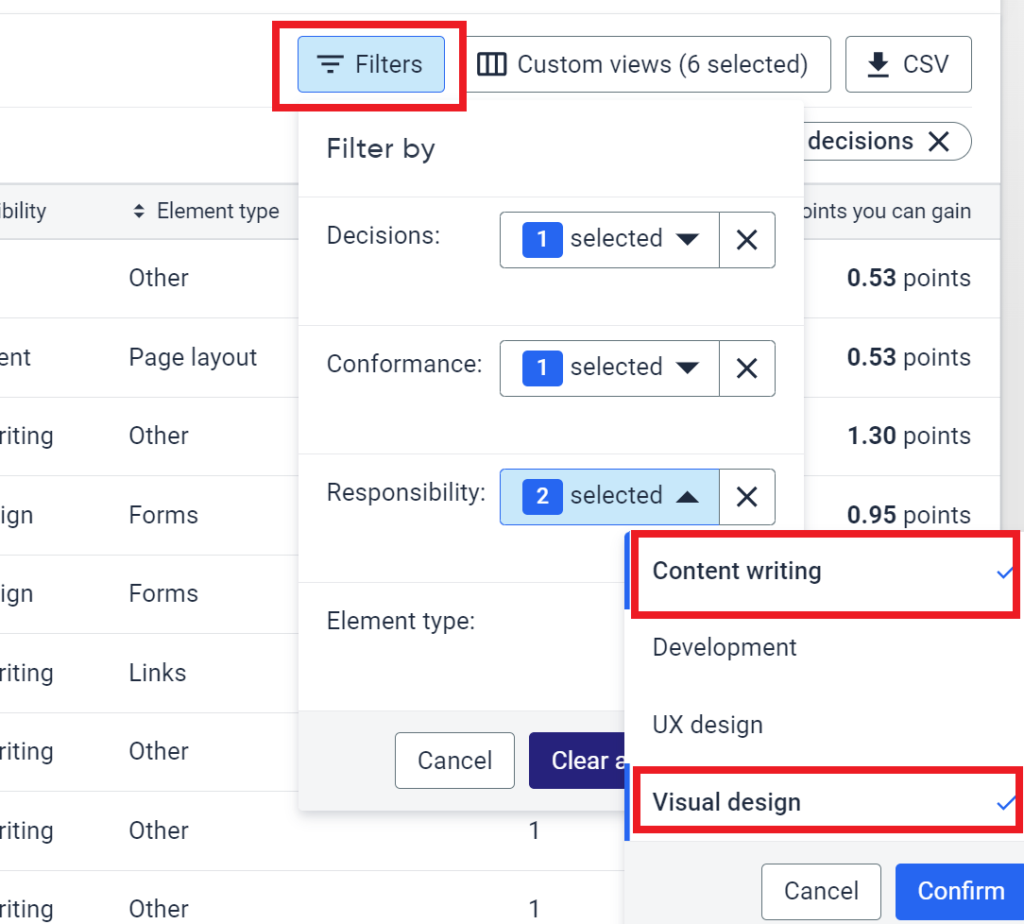
- The Responsibility section of the Filters should be set to show only Content Writing and Visual Design.
- Click “Confirm” before moving to the next step.
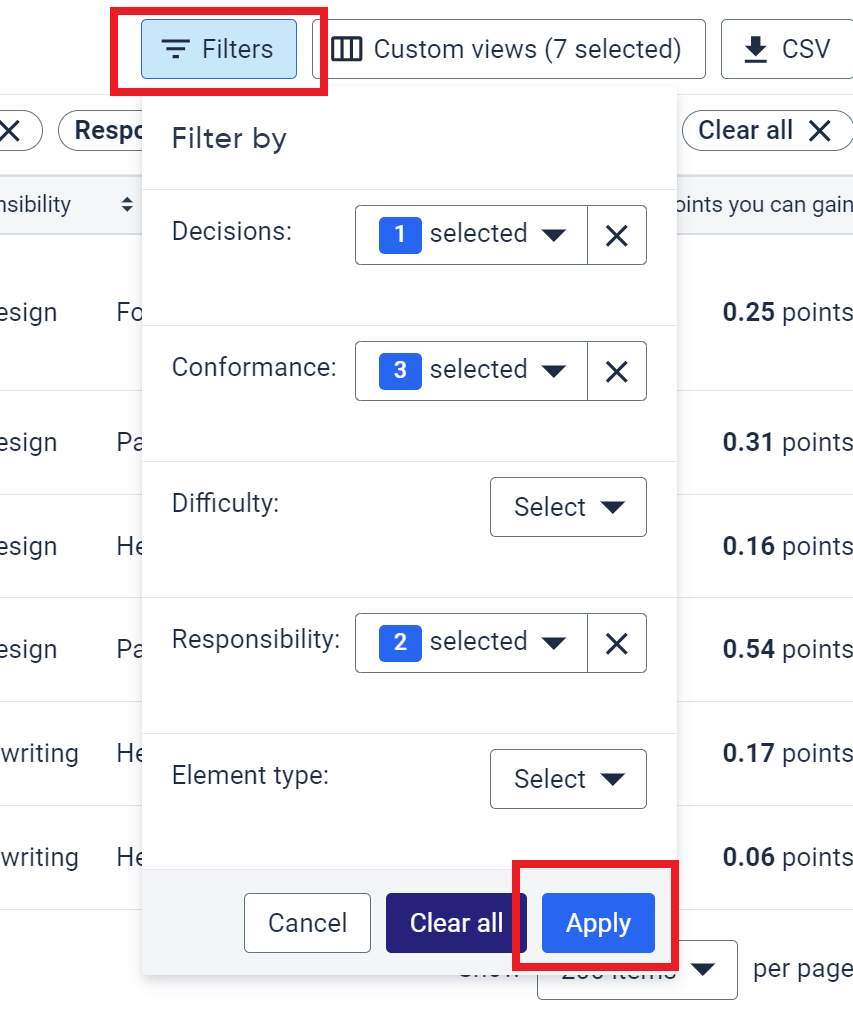
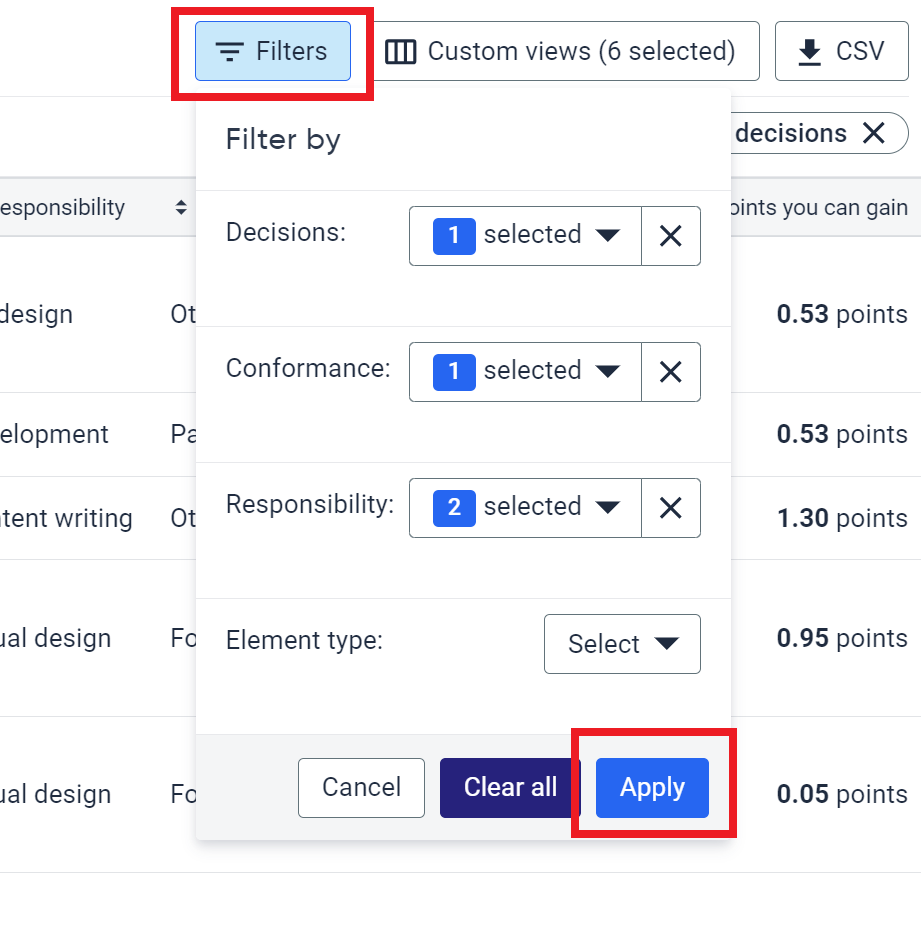
- Click “Apply” on the Filter dropdown to save your filter selections!
Screenshots of the Issues Conformance selections, Responsibility selections, and the Apply button are below.



Set Filters For Potential Issues
- For Potential Issues, the Conformance section of the Filters should have only A selected.
- Click “Confirm” before moving to the next filter section.
- The Responsibility section of the Filters should be set to show only Content Writing and Visual Design.
- Click “Confirm” before moving to the next step.
- Click “Apply” on the Filter dropdown to save your filter selections.
Screenshots of the Potential Issues Conformance selections, Responsibility selections, and the Apply button are below.



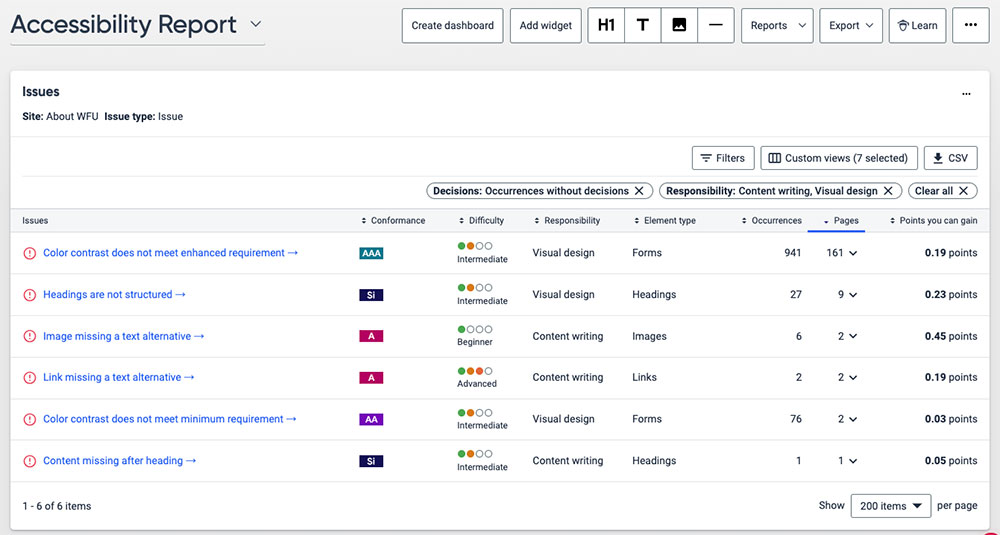
Accessibility Report Details
Your Issues and Potential Issues sections will list information for each issue that can help you decide where to focus your efforts. These may include:
- Conformance: The Conformance guideline shares which set of guidelines applies. Web Content Accessibility Guidelines (WCAG) Level A are more frequent and significant barriers than AA, but the goal is to meet both. Si indicates a Siteimprove-recommended accessibility improvement. Level A should be prioritized when deciding where to start, with AA following.
- Difficulty: The degree of difficulty in addressing the issue. If you are new to the work or short on time, beginner or intermediate items might be faster to fix and get you started in accessibility improvements. (This appears only in the Issues section, not the Potential Issues section.)
- Responsibility: Which category of responsibility the issue falls into. When properly filtered, your reports should show only Visual design and content writing.
- Element type: The type of content in which the issue occurs, like a form or a link.
- Occurrences: The number of occurrences and pages where the issue appears (some problems can be fixed in one or two places and the change may populate to eliminate many occurrences).
- Pages: How many pages the issue occurs on.

When deciding where to start your work to maximize use of your time, you may want to focus on challenges that occur frequently on many pages and those that have Level A (or AA) conformance.
Common Accessibility Challenges
Some of the more common accessibility challenges you can explore using Siteimprove are:
- Headings not properly structured
- Links missing appropriate and meaningful text
- PDF Accessibility
- Missing or Inadequate Alt (alternative) Text for images
- Captions and transcripts missing from videos and media
Note: Poor color contrast between text and background is a common issue in technology accessibility. However, it is not listed in challenges commonly found using your Siteimprove Accessibility Report, as it is unusual for standard use of elements in the CER Gutenberg WordPress theme to produce inadequate contrast. CER’s theme is developed so that text, background, and other elements in standard combinations meet color contrast standard WCAG 2.1 AA. We recommend using the standard CER theme. If you make changes to standard text or background elements, please ensure you use a color contrast checker to attain WCAG AA standard 4.5:1 contrast. If you have questions or want to discuss color contrast in more depth, contact the IS Technology Accessibility Team.
Accessibility Topics to Explore
- Accessibility (Overview)
- Heading Structure
- Meaningful Links
- PDFs
- Alternative (Alt) Text
- Captions and Transcripts
For more information on the technology accessibility concepts discussed in this guide, please reach out to the IS Technology Accessibility Team by emailing tap@wfu.edu or reaching out directly to Eudora Struble, Director of Technology Accessibility, at strublej@wfu.edu or 336.758.1960.
