Alternative Text
What is Alternative Text?
Alternative text, or alt text, is a short, concise written description that conveys the meaning and function of images in their context. It provides information about the image for users of screen readers, braille displays, and other assistive technologies. It also benefits users when images don’t load for reasons of tech or data transfer issues.
Some images can be marked as decorative, but all images that give additional information to the page, such as those with text embedded in them, should have appropriate alt text that shares the purpose of the image in context.
The good news is that our current CER WordPress theme makes it easy to add alt text when you add your media, so hopefully, you won’t encounter too many missing instances of alt text. Unfortunately, the automated checker may not pick up inadequate alt text that doesn’t convey the image’s purpose, and this can populate from older sources or other tools. It is a great practice to do an initial and then a yearly review of your media library to be sure your images have alt text that conveys your message, as well as fixing any alt text issues that show up in Siteimprove’s Accessibility Report.
How to Fix Alt Text Issues
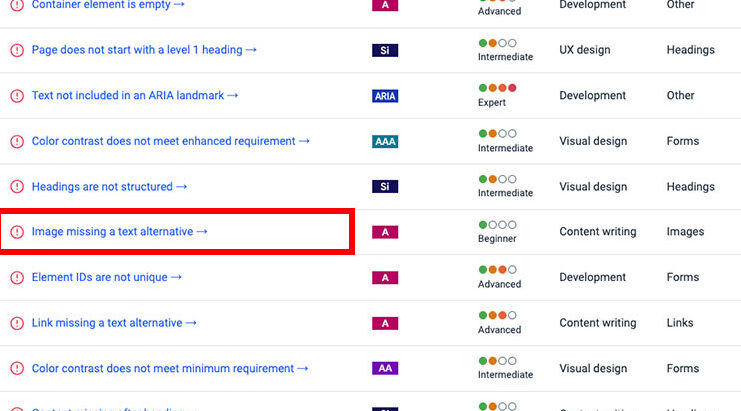
To find any instance of missing alt text on your site, refer to your Accessibility Report dashboard for Issues or Potential Issues. One of the most frequent Issues that shows up will be “Link missing a text alternative,” like in the screenshot below. Click on an issue.

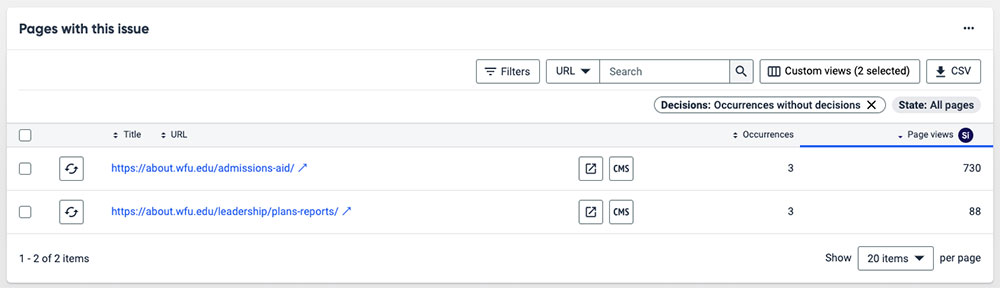
The next screen that opens will show you what pages the issue occurs on. Click the URL to bring up a more detailed report.

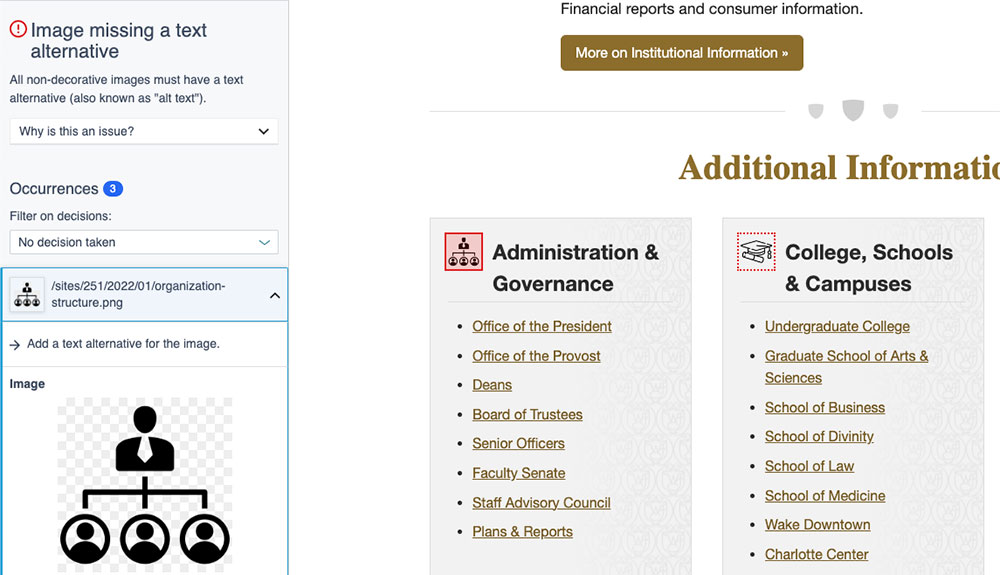
A new tab will open and you’ll be redirected to a screen that loads the page with the alt text issue(s) highlighted with a red box. The page offers you information on why this is an issue and examples of good code.

For this step, you will need to make sure you’re logged into your website. To edit the alt text, there is an Edit in CMS link at the top of the screen. This will take you directly to your site’s page editor in WordPress.
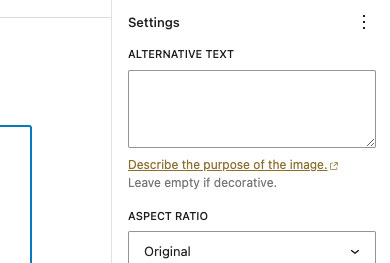
Find the image that needs its alt text edited and click the image. The right-hand side will populate with an Alternative Text block for your entry of the meaning or purpose. (Remember, if the image acts as a link, the alt text should tell the user about what the link will take them to! See Meaningful Links for more information.)

Click Update on your webpage before exiting. When you’ve made the change, you can close the browser tab.
To fix additional alt text issues, go back to the Accessibility Report and select the next issue or to the page list to select the next URL for the same issue.
Accessibility Topics to Explore
- Accessibility (Overview)
- Heading Structure
- Meaningful Links
- PDFs
- Alternative (Alt) Text
- Captions and Transcripts
For more information on the technology accessibility concepts discussed in this guide, please reach out to the IS Technology Accessibility Team by emailing tap@wfu.edu or reaching out directly to Eudora Struble, Director of Technology Accessibility, at strublej@wfu.edu or 336.758.1960.
