Meaningful Links
What are Meaningful Links?
Meaningful link text tells the user where a clickable hyperlink is directing them or what they should expect to find when they click the link, and every link should have that information clearly conveyed! To be meaningful, the linked text should also be unique within a page and be purposeful when read out of context. Meaningful links allow assistive technology users and all users to skim a page, find what they need, and know exactly where a link will lead them.
For a text-based link, the linked text should be unique within a page and be purposeful when read out of context. Telling a user to “click here” or just linking the entire URL is not as meaningful as a link that says “Wake Accessibility Guide.”
For an image that serves as a link, the alt (alternative) text for the image should be a meaningful description of where the link will take a user rather than a description of the image itself.
Creating meaningful link text is a simple but impactful accessibility practice, and once learned, it will become a nearly effortless habit! For bonus efficiency, consider reviewing the link text and making it meaningful while you review your broken links during QA!
How to Fix Meaningful Links Issues
From your Accessibility Report, look for any instances in Issues or Potential Issues that reference links.
Examples of issues that might be listed are:
- Link missing a text alternative
- Links in the same context with the same text alternative
- Links on the same page with the same text alternative
- Do these links (in the same context) go to the same page? (Potential Issues)
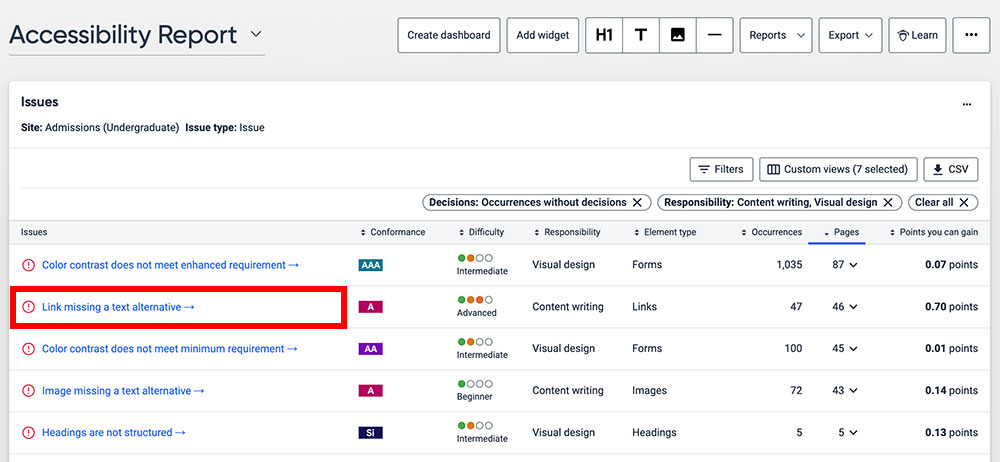
Click on a particular issue involving links that you wish to address. For example, “Link missing a text alternative” is selected in the screenshot below.

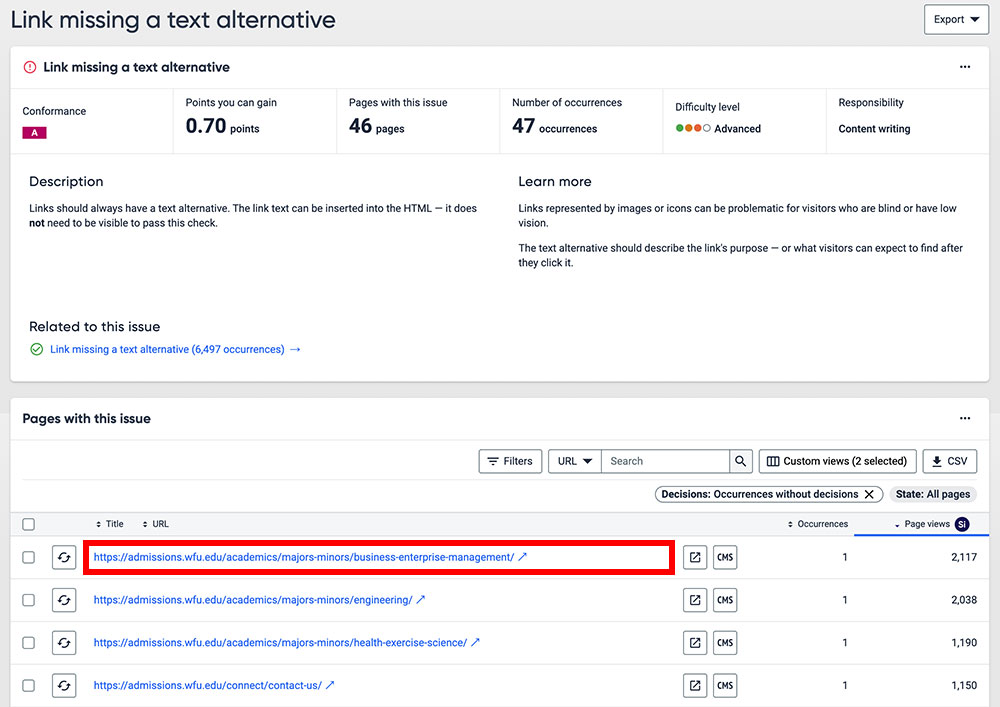
Clicking an issue will take you to a screen that shows you the URL of every page on your site that has been flagged as having that particular problem with links. Click on one URL to investigate that link issue.

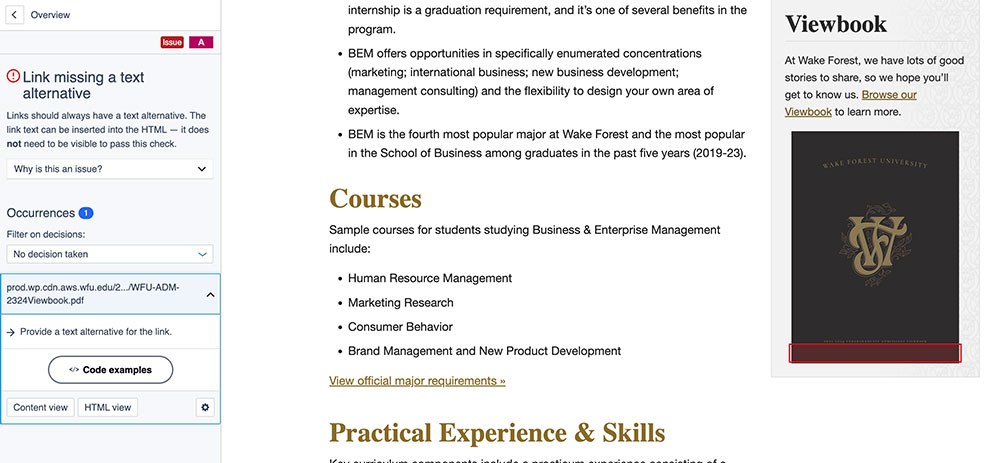
A new tab will open and you’ll be redirected to a screen that loads the page in the Siteimprove interface with the link in question highlighted with a red box. The report offers you information on why this is an issue and examples of good code.
Note: Click the </> Code Examples button on the left for examples on how to fix this issue.

For this step, you will need to make sure you’re logged into your website. To edit the link text, there is an Edit in CMS link at the top of the screen. This will take you directly to your site’s page editor in WordPress.
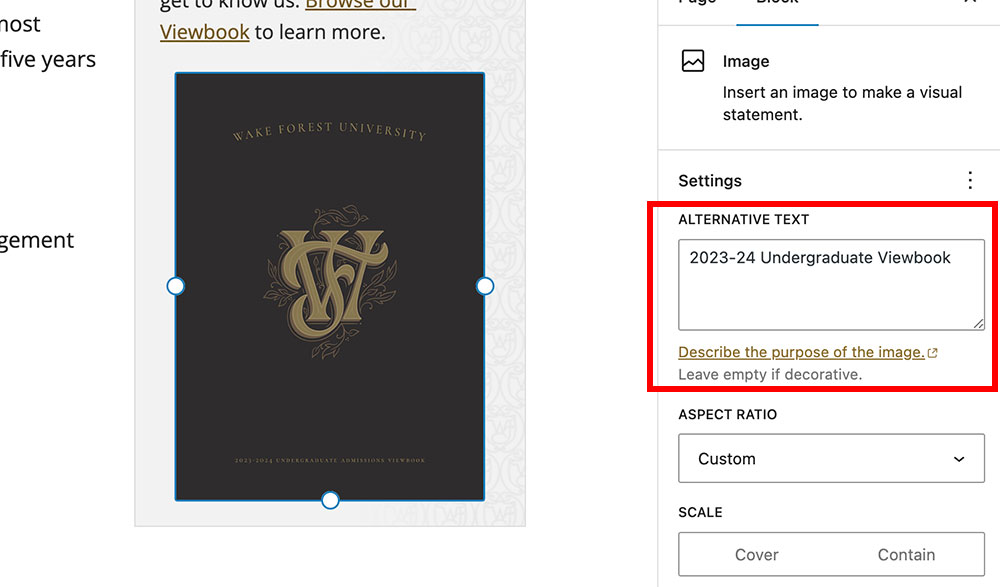
Locate the linked image or link text that needs to have updated link text.
Images that act as links
For an image that acts as a link, the alt text field should be populated with the purpose or meaning of the destination of the link (not the URL or the image’s visual description). Enter that link purpose into the Alternative Text field.

Improving Link Text for Text-based Links
Whether in your Siteimprove review or in other manual reviews, you may encounter links that are not meaningful. This might include links that are just URLs, unclear link text, and, most often, links that are not unique on a page such as repeated “Click Here” or “Read More.” When you find these, you can quickly and easily make them more accessible.
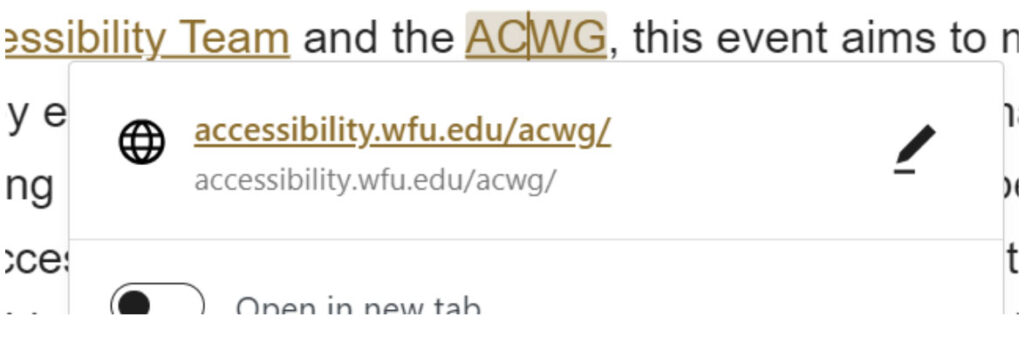
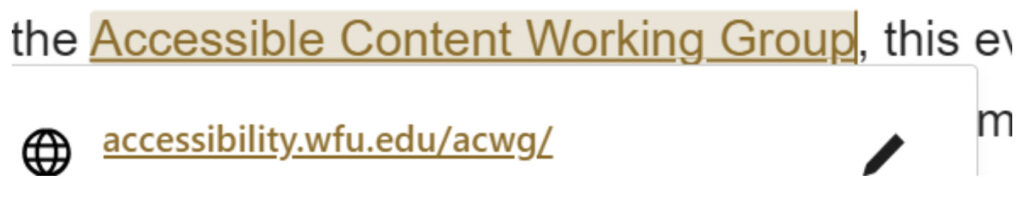
For a text-based link that needs improved link text, click on the text that is linked on your page so that the whole linked area of text is highlighted, then edit the highlighted link text by simply typing your corrections.
Before

After

Click Update on your webpage before exiting. When you’ve made the change, you can close the browser tab.
To fix additional link text issues, go back to the Accessibility Report and select the next issue or to the page list to select the next URL for the same issue.
Accessibility Topics to Explore
- Accessibility (Overview)
- Heading Structure
- Meaningful Links
- PDFs
- Alternative (Alt) Text
- Captions and Transcripts
For more information on the technology accessibility concepts discussed in this guide, please reach out to the IS Technology Accessibility Team by emailing tap@wfu.edu or reaching out directly to Eudora Struble, Director of Technology Accessibility, at strublej@wfu.edu or 336.758.1960.
